Ext.js 区域图
2022-05-20 11:55 更新
描述
此图表用于以区域图形格式表示数据。 它是一个笛卡尔图表。
语法
这里是简单的语法。
Ext.create('Ext.chart.CartesianChart',{
series: [{
type: 'area',
xField: 'name',
yField: 'G1'
}]
render, legend and other properties
});
例
下面是一个简单的例子显示用法。
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet" />
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script src="./ext-6.0.0/build/packages/charts/classic/charts.js"></script>
<link href="./ext-6.0.0/build/packages/charts/classic/classic/resources/charts-all.css" rel="stylesheet" />
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.chart.CartesianChart', {
renderTo: document.body,
width: 600,
height: 200,
store: {
fields: ['name', 'g1', 'g2'],
data: [
{"name": "Item-0", "g1": 57, "g2": 59},
{"name": "Item-1", "g1": 45, "g2": 50},
{"name": "Item-2", "g1": 67, "g2": 43},
{"name": "Item-3", "g1": 45, "g2": 18},
{"name": "Item-4", "g1": 30, "g2": 90}
]
},
legend: {
docked: 'right'
},
axes: [{
type: 'numeric',
position: 'left',
grid: true
}, {
type: 'category',
position: 'bottom',
visibleRange: [0,5]
}],
series: [{
type: 'area',
xField: 'name',
yField: ['g1', 'g2'],
title: ['G1', 'G2']
}]
});
});
</script>
</head>
<body>
</body>
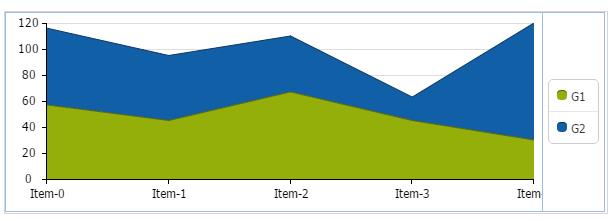
</html>这将产生以下结果

以上内容是否对您有帮助:




更多建议: