Ext.js 集装箱
2022-05-19 11:30 更新
容器
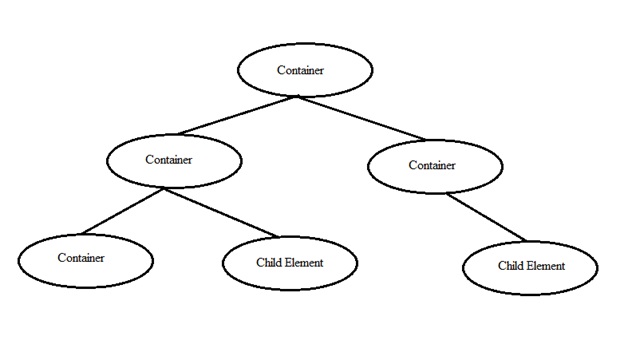
Ext JS中的容器是我们可以添加其他容器或子组件的组件。
这些容器可以具有多个布局以将部件布置在容器中。
我们可以从容器和其子元素添加或删除组件。
Ext.container.Container是Ext JS中所有容器的基类。

| 编号 | 描述 |
|---|---|
| 1 | Components inside Container
此示例显示如何在容器内定义组件 |
| 2 | Container inside container
此示例显示如何使用其他组件定义容器内的容器 |
有各种类型的容器Ext.panel.Panel,Ext.form.Panel,Ext.tab.Panel和Ext.container.Viewport是Ext JS中经常使用的容器。 下面是显示如何使用这些容器的示例。
| 编号 | 容器类型和说明 |
|---|---|
| 1 | Ext.panel.Panel
此示例显示一个Ext.panel.Panel容器 |
| 2 | Ext.form.Panel
此示例显示一个Ext.form.Panel容器 |
| 3 | Ext.tab.Panel
此示例显示一个Ext.tab.Panel容器 |
| 4 | Ext.container.Viewport
此示例显示一个Ext.container.Viewport容器 |
以上内容是否对您有帮助:




更多建议: