Apple Watch 菜单图片
2018-08-12 21:55 更新
菜单图片
Force Touch 菜单中的图片是模板图片,由图片的 Alpha Channel 定义生成。因此图片中的颜色信息会被忽略。
使用菜单图片,图片的 canvas 尺寸应大于内容的尺寸,如 表格 21-1 所示。内容周围的额外空间可确保菜单图标边缘和内容之间有足够的边界。
表格 21-1 菜单图片的 canvans 和内容尺寸
| 设备 | Canvas 尺寸 | 内容尺寸 |
|---|---|---|
| Apple Watch (38mm) | 70 像素 | 46 像素 |
| Apple Watch (42mm) | 80 像素 | 54 像素 |
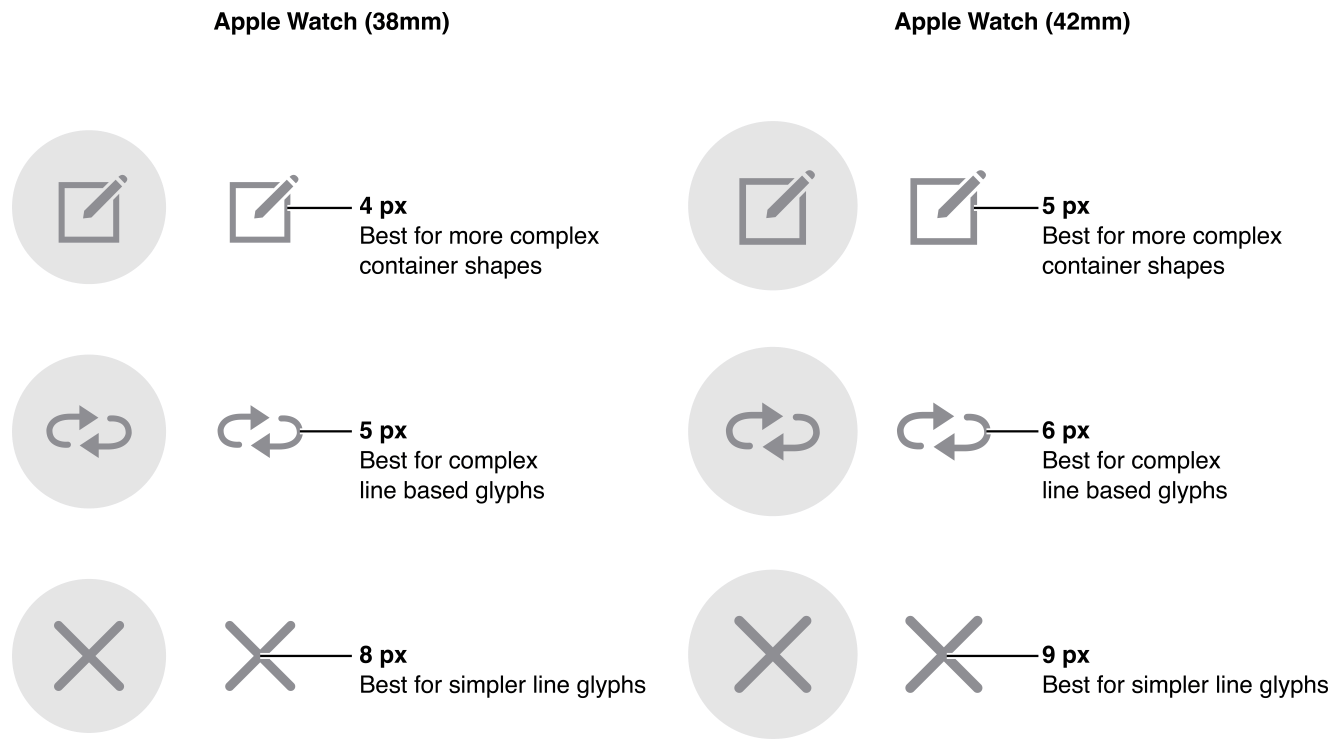
请使用适合设备尺寸和符号复杂度的线宽。符号所用线条的宽度不能少于 4 像素,以免难以辨认。具体请参考图 21-1.
图 21-1 菜单图片的浮雕尺寸(Glyph sizes)

推荐使用 PNG 格式的菜单图片。但要避免使用交叉处理的 PNG 图片。
以上内容是否对您有帮助:




更多建议: