XHTML高级教程-列表
2021-11-30 10:02 更新
列表是XHTML文档中的一个元素。在网页上布置信息内容的一个好方法是通过列表。列表易于理解,使网页内容布局更清晰。
XHTML中的列表与HTML中的列表非常相似。唯一的区别是HTML中使用的列表的一些属性不被XHTML支持。
在详细进入列表之前,必须理解列表索引标记的概念。
列表索引标签
列表索引标签被写为<li>。它定义了一个列表项的开始。<li>标签用于无序列表和有序列表。
代码示例:
<li>列表索引标记的例子在稍后以无序和有序列表的示例显示。</li>效果展示:
列表索引标记的例子在稍后以无序和有序列表的示例显示。
无序列表
无序列表由<ul>标签定义。它包含项目前面有项目符号或标记的项目列表。
代码示例:
<ul>
<li>HTML教程 </li>
<li>XHTML教程 </li>
<li>CSS教程</li>
</ul>效果展示:
- HTML教程
- XHTML教程
- CSS教程
XHTML不支持HTML的<ul>标记的“compact”和“type”属性。
有序列表
有序列表由<ol>标签定义。它包含项目前面有数字或字母顺序编号标记的项目列表。
代码示例:
<ol>
<li>HTML教程 </li>
<li>XHTML教程 </li>
<li>CSS教程</li>
</ol>效果展示:
- HTML教程
- XHTML教程
- CSS教程
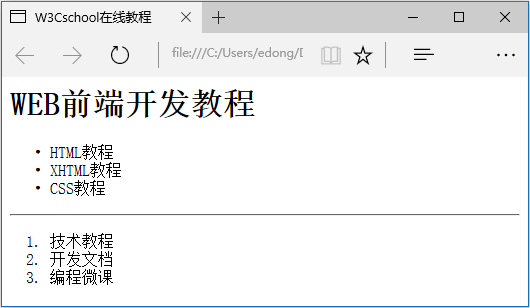
以下示例说明了在网页中使用列表的方式:
<html>
<head>
<title> W3Cschool在线教程 </title>
</head>
<body>
<h1>WEB前端开发教程 </h1>
<ul>
<li>HTML教程 </li>
<li>XHTML教程 </li>
<li>CSS教程</li>
</ul>
<hr/>
<ol>
<li>技术教程</li>
<li>开发文档</li>
<li>编程微课</li>
</ol>
</body>
</html>在浏览器中的展示效果:

以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: