Sass 错误指令
2018-12-30 17:01 更新
描述
@error指令将SassScript表达式值显示为致命错误。
例子
下面是使用扩展名 .scss 保存的样式表文件,它类似于css文件。
warn.scss
$colors: (
blue: #c0392b,
black: #2980b9,
);
@function style-variation($style) {
@if map-has-key($colors, $style) {
@return map-get($colors, $style);
}
@error "Invalid color: '#{$style}'.";
}
.container {
style: style-variation(white);
}
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\warn.scss:warn.css
当您运行上述命令时,它将自动创建 error.css 文件。 每当您更改SCSS文件时, error.css 文件将自动更新。
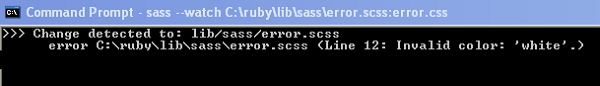
输出
让我们执行以下步骤,看看上面的代码是如何工作的,并给出错误:
将以上代码保存在 error.scss 文件中。
在命令提示符下运行上述命令行。

以上内容是否对您有帮助:




更多建议: