购买成功后,欢迎加入QQ群与其他学员交流,老师会在每周固定时间在群里为学员答疑。
小伙伴可能已经学会了html、css、javascript等前端知识,还接触了vue、react、angular等各种框架。
在这个时候,我们自认为已经掌握了前端的知识后,信誓旦旦的找工作时,却被面试官的一个看似简单的切图问题给难倒了,即便是混过了面试,工作中也不得心应手。
这是因为我们忽视了一个重要知识:前端布局。
布局既是前端开发人员的核心技能,又在工作中占很大的比重。

什么是前端布局
在盖一栋房子时,我们是打算将房子盖成两室一厅呢还是将它隔成三室一厅?如何合理的进行户型规划呢?
前端布局,做的就是这么一件事-对页面模块和内容进行科学合理的组织与呈现。
前端布局,既是前端开发人员的核心基础技能,也是在工作中占很大的比重。同时前端布局由于入门容易、深入困难的特点,历来被人们作为入门知识所轻视。
同时由于CSS3 Flex布局和grid布局等颠覆性布局方式的出现,也彻底改变了传统的div+css的单一布局方式,这让很多人显得无所适从。然而良好的前端布局是进行javascript书写和交互的基础。
布局的好坏直接影响着后续的所有工作进展的顺利与否与效率的高低。所以身为一名合格的前端开发人员,掌握并精通前端布局,是最基本的职业要求。
前端布局,是一项入门很简单的技能,但想要融会贯通,绝不是一件易事。
坚实的前端布局技能,能让你在今后的工作中游刃有余。因此我们需要全方位,细致的了解它,并且学会灵活的运用它。
1. 专栏会先从CSS简史和CSS的基础知识原理展开,再到最后的布局应用,最大特点是可以用于实际工作中,体系全面,属于前端人员必备的核心技能。
2. 通过比较小的知识点,再到综合案例的布局;从原理知识搭配框架布局,再到综合案例;搭配小例子和小项目由浅入深,逐步展开,确保小伙伴不仅听听得懂,而且学得会。
3. 搭配的案例,主要是来自实际工作以及编程面试展开,学习本专栏不仅能够得到相应的知识和技能,而且还能够掌握“标准化”常用布局代码,确保用户学会的同时,还能够运用到工作当中。
4. 除了知识和案例的教学,还有一个重点是教会各位小伙伴一种学习方法,以及目前工作技能的延伸学习。
1. 前端布局占据了前端开发工作中较大的比重,同时也是前端开发人员必备的核心技能。由于前端布局有着入门容易而深入困难的特点,人们常常会轻视前端布局的入门知识。
2. CSS3 Flex布局和grid布局等颠覆性布局方式的出现,彻底改变了传统的div+css布局方式。为了保证能够便捷高效的进行前端开发,我们有必要打牢这方面的基础知识。
3. 本专栏将带大家彻底全面的掌握工作和面试中常用的布局方法,避免书写重复低效率的代码及避开常见的坑,助力提升大家的工作效率。
讲师:忠彬
面包理想联合创始人
面包理想资深讲师
面包理想CTO
美国4D团队卓越领导力认证讲师与背景管理转换咨询教练
美国DISC行为风格认证讲师与咨询顾问
职业思维导图认证管理师(MMP)
英国东尼•博赞全球思维导图高级注册认证师(TLI)
资深互联网职业规划咨询师
详细介绍:
忠彬老师有着10年以上编程经验,曾任知名前端教育机构培训总监,面包理想联合创始人兼资深讲师,教学经验丰富,培训学生2000+,在前端技术、职业规划、思维培养和团队管理方面有深厚的功底。
主创团队:面包理想
“面包理想®”,国内知名前端技术咨询团队,专注前端技术领域已经高达10年以上,是行业领先的前端领域大牛。
掌握html、css、js前端基础知识的学员。
1. 本专栏为订阅专栏,每周一、三、五各早上10点更新一篇,共计11期。
2. 在课程学习中,如有任何使用上的问题,请联系客服微信号:w3cschool66
(加微信可进相关交流群,与更多小伙伴讨论问题)。
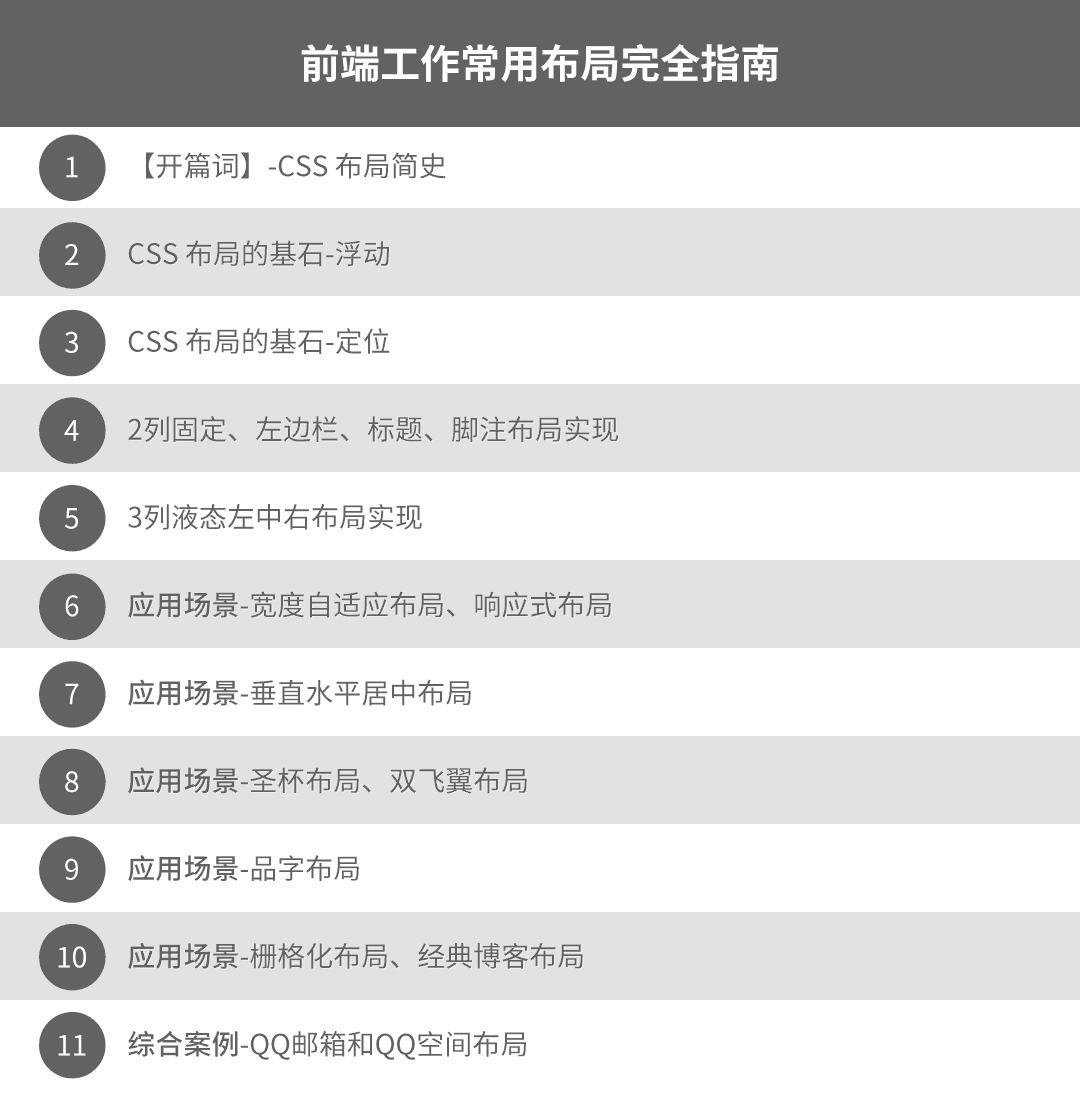
CSS布局简史——开篇词
CSS布局的基石:浮动——10月10日(已更新)
CSS布局的基石:定位——10月12日(已更新)
2列固定、左边栏、标题、脚注布局实现——10月15日(已更新)
3列液态左中右布局实现--10月17日(已更新)
应用场景-宽度自适应布局、响应式布局——10月19日(已更新)
应用场景-垂直水平居中布局——10月22日(已更新)
应用场景-圣杯布局、双飞翼布局——10月24日(已更新)
应用场景-品字布局--10月26日(已更新)
应用场景-栅格化布局、经典博客布局--10月29日(已更新)
综合案例-QQ邮箱和QQ空间布局--10月31日(已更新)