Ext.js 表格布局
2022-05-19 14:44 更新
描述
表:由于名称意味着此布局以HTML表格式在容器中排列组件。
语法
这里是使用表布局的简单语法
layout: 'table'
例
下面是一个简单的例子显示了表布局的用法
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.container.Container', {
renderTo : Ext.getBody(),
layout : {
type :'table',
columns : 3,
tableAttrs: {
style: {
width: '100%'
}
}
},
width:600,
height:200,
items : [{
title : 'Panel1',
html : 'This panel has colspan = 2',
colspan :2
},{
title : 'Panel2',
html : 'This panel has rowspan = 2',
rowspan: 2
},{
title : 'Panel3',
html : 'This s panel 3'
},{
title : 'Panel4',
html : 'This is panel 4'
},{
title : 'Panel5',
html : 'This is panel 5'
}]
});
});
</script>
</head>
<body>
</body>
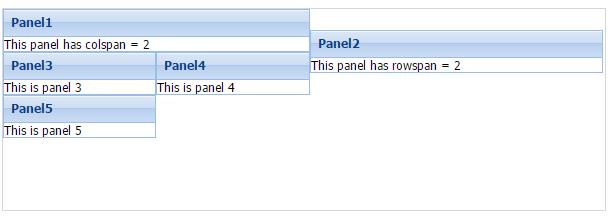
</html>这将产生以下结果

以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: