随着经济和科技的发展,互联网的大趋势造就了很大的就业机会,而且在我们日常的生活中大家多多少少会去浏览一些网站和网页吧!那么今天呀,我们就来说说在html中如何加滚动条?和一些有关于滚动条的用法!的经验分享!
1.首先我们打开我们的前端的开发工具新建一个 .html 文件即可,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滚动条</title>
</head>
<body>
<div >
W3cshool,一款可以让大家免费编程学习的平台。
</div>
</body>
</html>
在代码完成后进行预览,我们发现这个代码生成的一个结果是没有滚动条的。
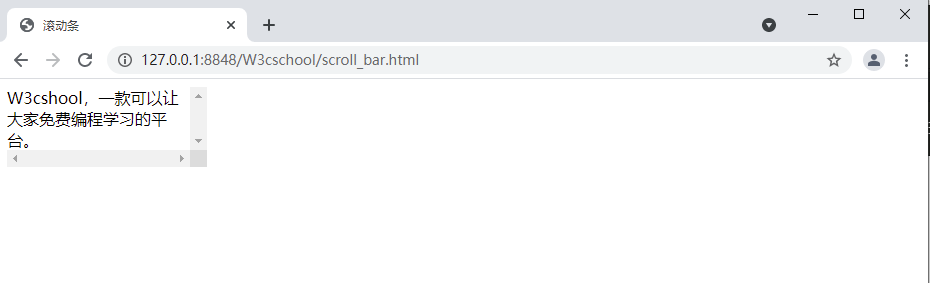
2.那么接下来我们开始设置滚动条,我们在代码块中加入 style 元素,在元素之后添加滚动条的属性 overflow: scroll 就可以实现一个滚动条了,那么接下来我们来看看,代码和截图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滚动条</title>
<style>
div{
width: 200px;
}
</style>
</head>
<body>
<div style="overflow: scroll;">W3cshool,一款可以让大家免费编程学习的平台。
</div>
</body>
</html>

这样子我们就可以清晰的看出来在文本中显示了一个滚动条,当然如果还要设置左右滚动或者上下滚动的话,也是可以做到的。我们可以在HTML滚动条样式代码中学习到更多的有关的知识噢!
小结:
那么今天的一个有关于在html中如何加滚动条?和滚动条的用法!就到这里啦!有感兴趣的小伙伴还可以在Web前端入门视频中进行学习噢!希望今天分享的对你有所帮助。

 免费 AI IDE
免费 AI IDE



