网页开发中,鼠标滑过文字悬浮出现的应用还是很广泛的,该种效果的专业术语成为“遮罩层”。例如在一些电商网站或者新闻网站中,需要对某张图片添加文字信息或者内容时,就会用到这个效果。那么今天这篇文章 w3cschool 小编就来教你 CSS 如何实现鼠标滑过文字出现效果。
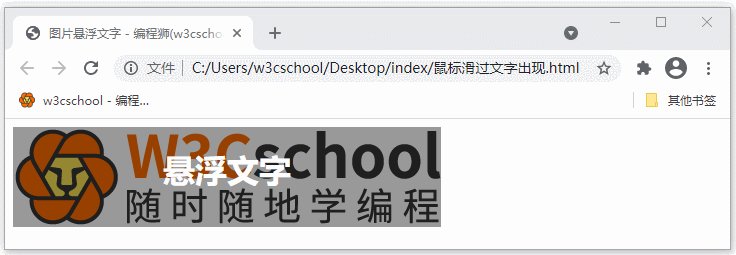
先让我们来看下实现效果:当鼠标滑过图片时,文字出现;鼠标离开时,文字消失。

实现思路:
先对照片和文字内容设置样式,将文字的可见设置为不可见visibility: hidden。之后加上hover样式。
.photo:hover .text具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标滑过文字出现 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
.photo{
width: 428px;
height: 100px;
overflow: hidden;
position: relative;
}
.photo .text{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0,.4);
color: white;
text-align: center;
visibility: hidden;
}
.photo:hover .text{
visibility: inherit;
}
</style>
</head>
<body>
<div class="photo">
<div><img src="https://7n.w3cschool.cn/statics/img/logo/indexlogo@2x.png"></div>
<div class="text">
<div class="c1"><h1>悬浮文字</h1></div>
</div>
</div>
</body>
</html>以上就是 CSS 如何实现鼠标滑过文字出现效果的全部内容。更多 CSS 效果学习请关注 w3cschool 官网。
相关文章:CSS如何设置图片旋转、CSS如何实现阴影效果

 免费 AI IDE
免费 AI IDE



