在我们开发网页的过程中,为了网页的看起来更好看,会将背景图片平铺。那么这篇文章 w3cschool 小编来教你 CSS 图片怎么设置平铺,讲解图片平铺的四种方式。
background-repeat 属性
background-repeat 属性是用来设置背景图片平铺的。它有四个属性值,分别为:
- repeat:默认完全平铺背景
- no-repeat:不平铺
- repeat-x:横向平铺背景
- repeat-y:纵向平铺背景
我们一起来看下具体使用代码及效果:
repeat:平铺
background-repeat:repeat;
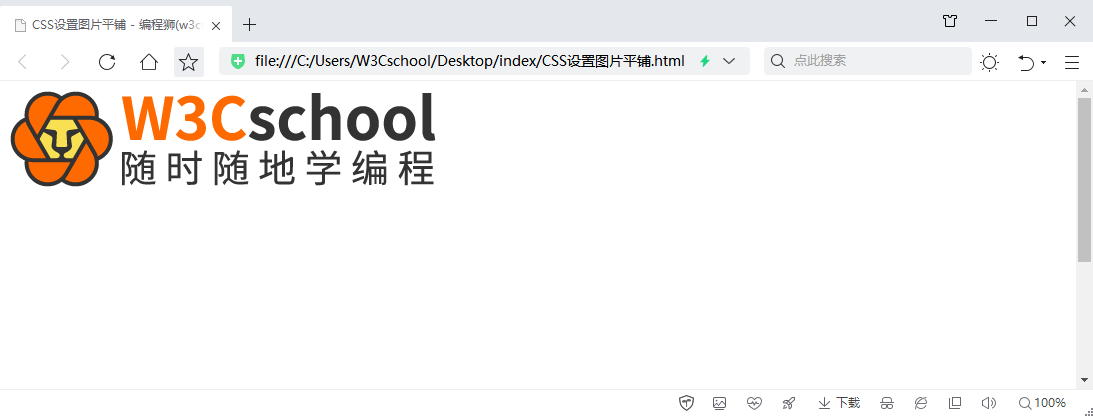
no-repeat:不平铺
background-repeat:no-repeat;
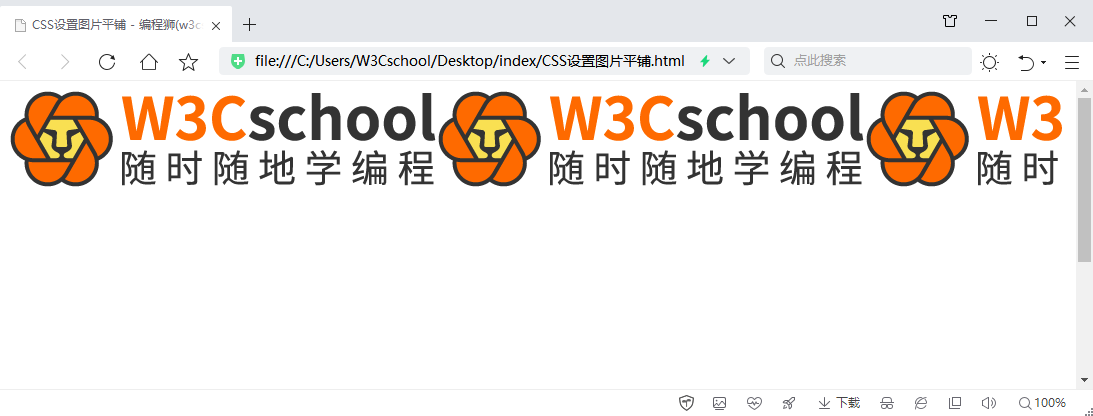
repeat-x:横向平铺
background-repeat:repeat-x;
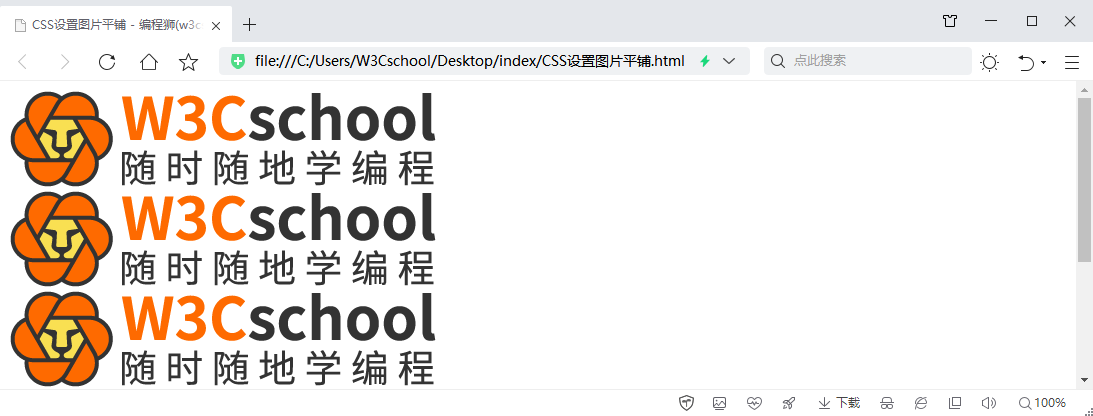
repeat-y:纵向平铺
background-repeat:repeat-y;
以上就是文章“CSS 图片怎么设置平铺?图片平铺的四种方式”的全部内容。更多 CSS 学习请前往w3cschool。

 免费 AI IDE
免费 AI IDE



