学习了 css 选择器,在此做一个知识梳理:
一、基本选择器
1、id选择器(优先级最高 0100)
如:#id{...}
2、类选择器(优先级次之 0010)
如:.class{...}
3、标签选择器 (优先级最低 0001,涉及最广)
如: div{...}
二、加强选择器
1、后代选择器(选择器名称之间采用空格隔开)
如:#wrap p{...id为wrap下的所有p标签....}
2、子代选择器(选择器名称之间采用大于号'>'进行连接)
如:#wrap>p{...id为wrap下的子代p标签.....}
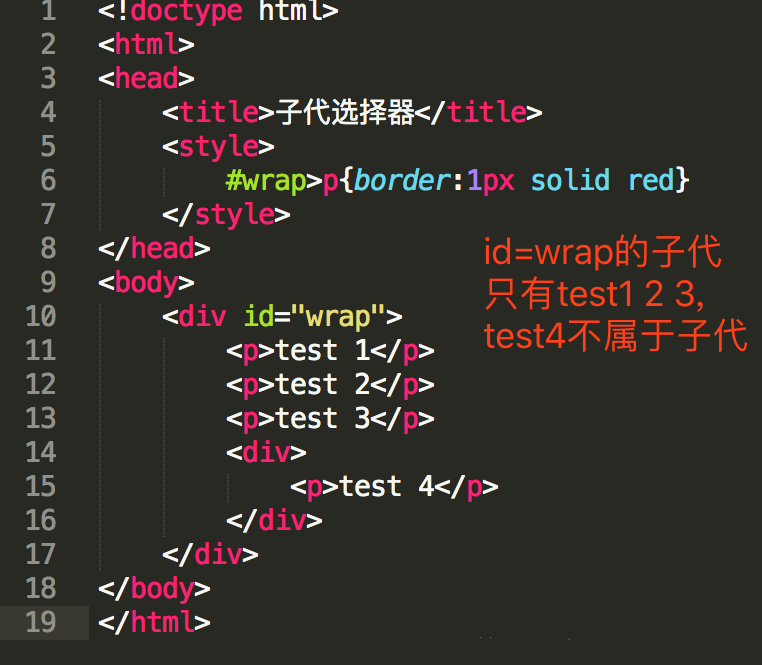
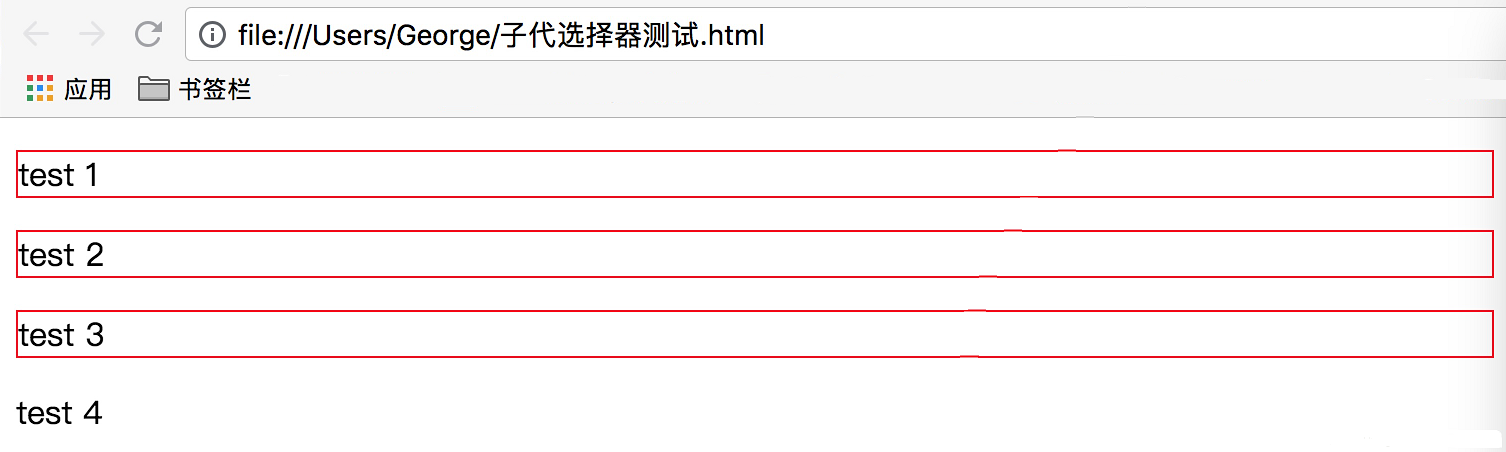
结合实际详细讲解一下这个子代选择器:

样式展示:

3、组合选择器(选择器名称之间采用逗号','隔开)
如:#wrap , .con p{...id 为 wrap 和类名为 con 下的 p 标签 都采用此选择器....}
组合选择器的意思是:满足选择器规则的多个标签都采用同一种 css 样式
三、其他加强版选择器
1、通配符选择器(极少使用,意义不大)
如:*{.......}
2、毗邻选择器(也叫相邻选择器,使用概率大,使用加号“+”连接两个选择器)
如:.con+p{...类名为 con 的兄弟 p 标签满足此条件,注意是兄弟级标签,子级标签不行.....}
3、伪类选择器
如:.clearfix:after{.....作用于类名为 clearfix 的标签后的子标签......}
4、属性选择器
暂定讲解
5、解释一下 div .wrap 和 div.wrap 的区别。
注意:div .wrap 和 div.wrap 的书写区别在于 div 和 .wrap 之间是否有空格。
(1)有空格的 div .wrap 选择器,就是我们前面介绍的后代选择器,意思是:div 标签下的所有类名为 wrap 的标签符合筛选。
(2)没有空格的 div.wrap 是直接相连的,意思是:标签名为 div 且类名 为wrap 的符合筛选
如:div.con#box{...“类名为 con 且 id为 box”的 div 标签符合筛选....}

 免费 AI IDE
免费 AI IDE



