IE的盒模型
问题
下面的代码可以直接复制出去运行哦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css盒模型</title>
</head>
<style type="text/css">
.content {
width: 300px;
height: 400px;
border: 5px solid #242424;
padding: 20px;
background-color: #898989;
}
</style>
<body>
<div class="content" id="zwkkkk1"></div>
</body>
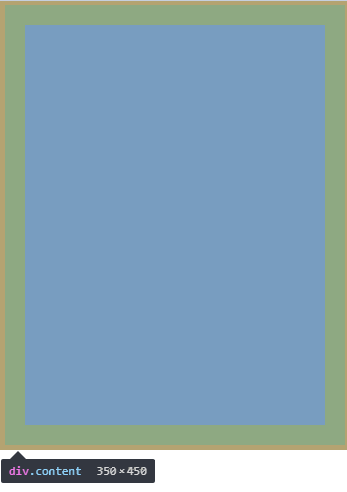
</html>上面代码的逻辑很简单,就是设一个宽 300px,高 400px 的 div,并设置 5px 的边框和 20px 的 padding。然后我们来看效果:

这里我们会发现明明我们设置了 300*400 长宽比,为什么呈现出来的是一个 350*450 的盒子呢?接着让我们打开调试页面一探究竟。
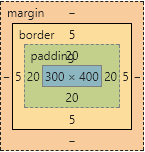
我们可以找到下面的这张示意图:

在这张图中,我们发现我们设置的300*400出现在了最里面的那个蓝框中,与此同时我们可以发现在这个盒模型中除了我们设置的内容(content),还有margin(外边距)、border(边框)、padding(内边框)
margin(外边距) - 清除边框外的区域,外边距是透明的。
border(边框) - 围绕在内边距和内容外的边框。
padding(内边距) - 清除内容周围的区域,内边距是透明的。
content(内容)- 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道盒模型是如何工作的。
而我们在测试效果图看到的 350*450 盒子,
350(width) = 300(content) + 20(padding)* 2 + 5(border)* 2
450(height)= 400 (content)+ 20(padding)* 2 + 5(border)* 2
CSS 的两种盒模型
而引起上面效果的原因来自于 css 的两种盒模型的不同,这里我先对两种盒模型做个介绍。
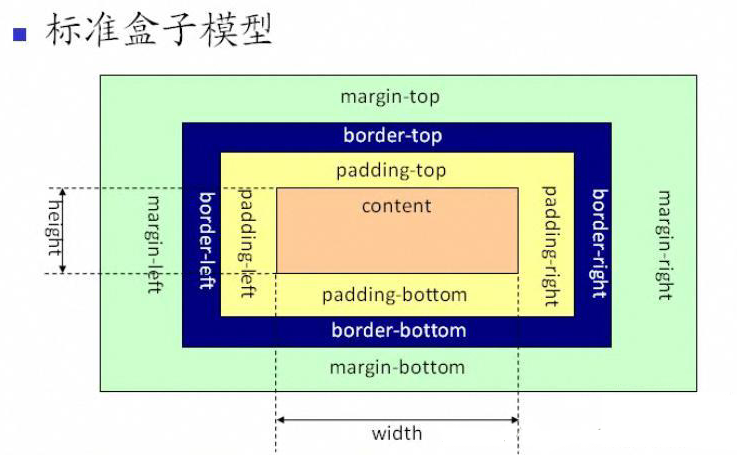
W3C的标准盒模型

在标准的盒子模型中,width 指 content 部分的宽度
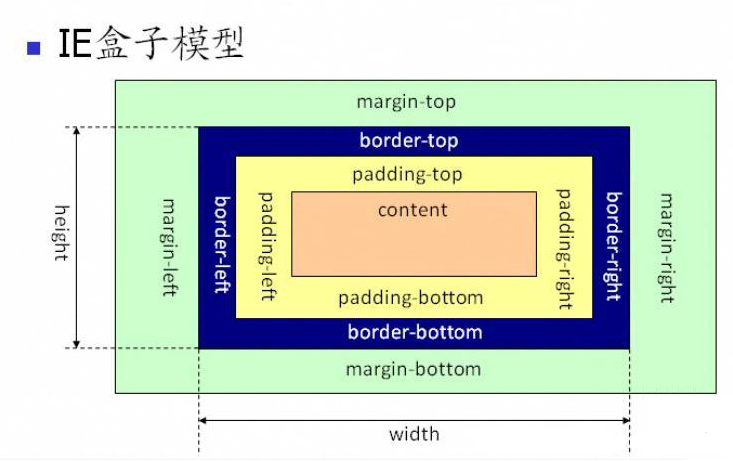
IE的盒模型

在 IE 盒子模型中,width 表示 content+padding+border 这三个部分的宽度
我们可以看出我们上面的使用的默认正是 W3C 标准盒模型
而这里盒模型的选取更倾向于项目和开发者的习惯,并没有绝对的好坏之分。
box-sizing的使用
如果想要切换盒模型也很简单,这里需要借助 CSS3的box-sizing属性
box-sizing:
content-box 是W3C盒子模型
box-sizing: border-box是IE盒子模型
box-sizing 的默认属性是 content-box

 免费 AI IDE
免费 AI IDE



