作者:Clara Buenconsejo
来源:SMASHING
翻译:W3Cschool
有没有想过所有这些 Google Analytics(分析)代码段是干什么用的,为什么您的营销团队会定期要求您添加一个新代码段?在本文中,我们将介绍 Google Analytics(分析)中的5个功能,这些功能可帮助网络开发人员和设计人员在其网站上提供更好的用户体验。
Google Analytics(分析)是目前最流行的市场营销分析平台之一,不仅因为其标准版本是免费的。全球有超过一百万的组织使用此平台来更好地了解其网站上的用户行为。
但是,对于大多数 Web 开发人员而言,他们对 Google Analytics(分析)的参与仅需安装浏览量的基本代码即可。使用 gtag.js 版本的代码时,该代码通常如下所示:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-35169008-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-35169008-1');
</script>或通过 analytics.js 实现看起来像这样:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->尽管此基本实现已经提供了许多数据点,但它们最终却错过了其他关键功能。由于缺乏可用的数据进行查询,因此甚至在某些情况下,Web开发人员或设计人员选择删除网站上的特定功能,却没有意识到大多数用户会定期使用该功能。
因此,您可以利用以下五个 Google Analytics(分析)最重要的功能来改善用户体验,并将您与其他 Web 开发人员和设计人员区分开来:
1.使用事件来识别用户在网站特定部分上的互动
如上所述,默认情况下,基本的Google Analytics(分析)代码仅跟踪网页浏览量。如果您想跟踪网站上的操作,例如按钮单击或表单提交,则需要触发一个单独的Google Analytics(分析)事件。可以通过添加以下代码以及相应的事件类别,操作和标签信息来实现这些事件:
ga('send', {
hitType: 'event',
eventCategory: 'Event Category',
eventAction: 'Event Action',
eventLabel: 'Event Label'
});该代码的简写版本也可以使用以下格式:
ga('send', 'event', 'Event Category', 'Event Action', 'Event Label');设置事件后,它们将显示在 Google Analytics(分析)UI 中的“行为”>“事件”>“热门事件”报告下:

在Google Analytics(分析)中哪里可以找到热门事件报告。
最佳做法是,您可以使用“事件类别”根据特定功能(例如“页面互动”,“电子商务”)对事件进行分组。同时,您可以使用事件操作来识别用户执行的确切操作(单击,滚动,提交表单),而可以使用事件标签来获取触发事件的URL。
另外,实施这些事件的更好方法是改用 Google 跟踪代码管理器。代替实际的 Google Analytics(分析)代码,您将需要安装 Google 跟踪代码管理器代码:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-5PLFVFV');</script>
<!-- End Google Tag Manager -->然后,一旦设置了Google跟踪代码管理器,您所需要做的就是设置所需的Google Analytics(分析)页面视图代码和事件标签。只需单击“新建”按钮来创建一个新标签,然后单击“标签配置”,那么Google Analytics(分析)将是可用的默认选项之一:

在Google跟踪代码管理器中创建Google Analytics(分析)代码。
然后,您可以在不同的Google Analytics(分析)标记类型之间进行选择,其中包括“事件”作为其中之一。填写代码配置详细信息后,您只需设置适当的触发器即可触发该事件。已经有内置的触发器,例如在Google跟踪代码管理器上的点击;您只需要选择一种适合您的活动。
不要忘了在Google跟踪代码管理器的预览模式下测试代码,然后在设置完成后单击“发布”。
请注意,在通过Google跟踪代码管理器实施事件或通过Google Analytics(分析)添加事件的实际代码时,请务必小心。在整个站点中,无论您选择哪种实现方式都应该是相同的。您可以完全使用Google跟踪代码管理器,也可以对实际事件代码进行硬编码。
否则,您可能最终会跟踪两次相同的网站操作-一次是通过添加事件代码,另一次是通过Google跟踪代码管理器-并在Google Analytics(分析)中记录重复的数据。
在为Google Analytics(分析)设置电子商务和增强型电子商务跟踪时,添加事件甚至变得更加重要。尽管确实需要在Google Analytics(分析)界面中打开这些设置,但需要返回到跟踪并添加单独的电子商务事件。这些事件是将完整的电子商务数据集发送回Google Analytics(分析)服务器所必需的。
2.了解用户使用滚动跟踪事件向下滚动页面的程度
除了跟踪点击和表单提交之外,Google Analytics(分析)中的事件还可以用于滚动跟踪。这可以通过添加Google Analytics(分析)事件代码以在视口中出现特定元素后触发来完成。您还可以将代码设置为在用户在屏幕上向下滚动特定百分比时触发。
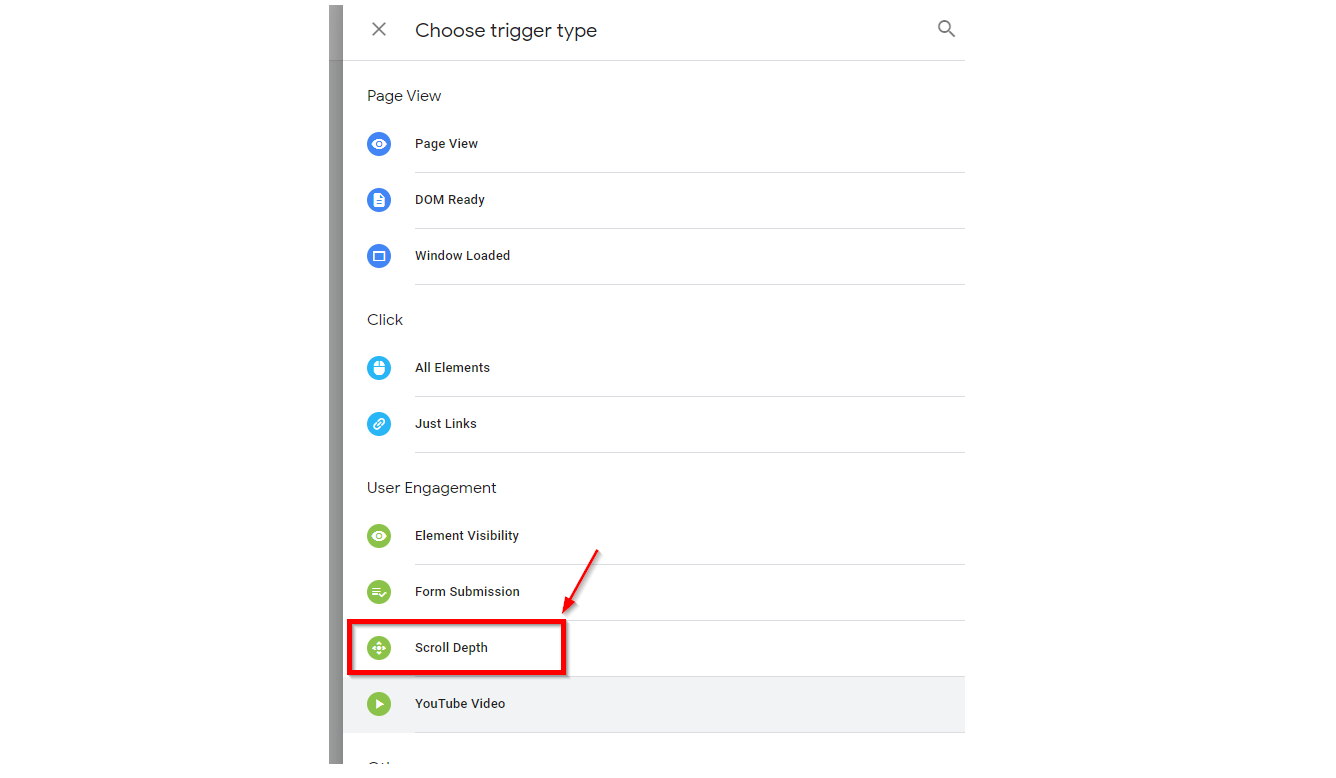
另外,在Google跟踪代码管理器中,使用“滚动深度”触发器可以更轻松地实现滚动跟踪。您需要做的就是创建一个新触发器,选择“滚动深度”触发器类型,然后填写必要的详细信息。

Google跟踪代码管理器中的“滚动深度”触发类型。
那么,此功能如何在用户体验方面为您提供帮助?对于初学者来说,这显然可以帮助您确定用户愿意向下滚动页面的哪个部分。由于该数据位于Google Analytics(分析)中,因此您可以根据设备或浏览器,一天中的时间,位置等对数据进行细分。
这样,如果要确定是否可以为特定类型的用户放置特定的小部件,则可以使用一些数据来备份您的决定。这还可以消除购买单独的滚动跟踪软件的需要,因为您只需要一点时间来实现此功能。
3.估算他们实际在您的网站上花费了多少时间
了解人们在哪里滚动是一回事。找出他们在网站上花费了多少时间是另一个问题。幸运的是,这也可以通过Google Analytics(分析)进行衡量。
默认情况下,安装Google Analytics(分析)综合浏览量标记后,用户已经可以获取一个称为“平均”的指标。会话时长。通常理解为该度量标准,用于度量用户每次访问您的网站(会话)所花费的时间。
但是,该指标有时可能不准确。毕竟,Google Analytics(分析)实际上只能衡量平均。会话持续时间基于接收到的数据(命中)的时间戳。
这也解释了为什么大多数跳出-或其中只有一个浏览量或一个事件的网站访问-具有平均水平。会话持续时间为00:00:00。
那么您将如何解决这个限制?通过触发定时命中。这些可以帮助准确计算用户在页面上花费的时间而无需记录其他浏览量或事件。您只需通过实现以下代码以在您的站点上的特定时间间隔触发代码来发送时间匹配数据:
ga('send', 'timing', [timingCategory], [timingVar], [timingValue], [timingLabel], [fieldsObject]);有关每个字段的详细说明,请访问Google Developers网站 。
实施后,这些点击将在Google Analytics(分析)的“行为”>“网站速度”>“用户计时”部分中可见。
另外,由于计时匹配的每日上限为10,000个,因此您可以创建自定义事件,该事件以特定的间隔触发。与其他常规事件一样,这些事件将在“行为”>“事件”>“热门事件”部分中显示。
但是,在设置定时匹配时要小心:请确保为其添加某种“超时”。这样,如果只是在无人看管的浏览器上打开页面,这些点击就不会持续触发,并且数据不会发送到Google Analytics(分析)。
4.找出网站上用户卡在哪里或其他痛点
在Google Analytics(分析)上实现事件和时间匹配后,您会在平台的不同部分看到它们。但是,这带来了一个新的挑战:如何将这些不同的数据点组合到一个报告中,以显示用户在网站上的整个旅程?
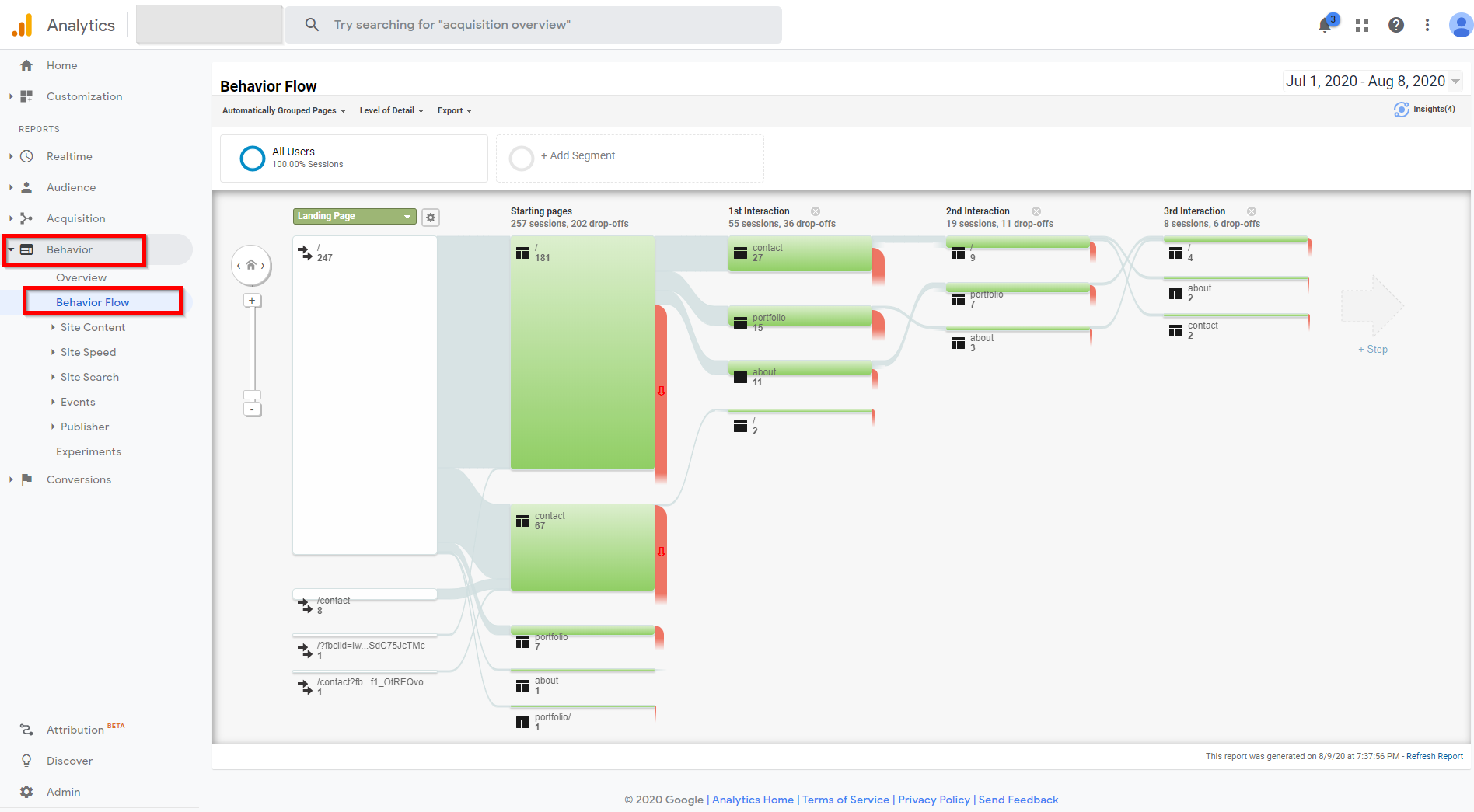
这就是Google Analytics(分析)中的“行为流”报告起作用的地方。该报告以流程图的形式显示,显示了用户如何到达网站以及他们在下车之前进行的后续浏览量或采取的行动。

Google Analytics(分析)中的“行为流”报告。
默认情况下,“行为流”报告使用登录页面和用户组要访问的特定页面。
您还可以更改“行为流”报告以将更多的精力放在事件上。只需单击报表标题下方的下拉菜单,然后选择“事件”或“页面和事件”。

Google Analytics(分析)行为流报告-查看选项。
但是,使用“行为流”报告时需要注意一点:在查看较大网站(例如具有数百万浏览量的网站)的数据时,可能会发生抽样。设置此样本是为了帮助Google Analytics(分析)在特定时间内处理所有数据。
为了最大程度地减少抽样,您可以调整“行为流”报告涵盖的日期范围,以减少Google Analytics(分析)需要分析的数据量。此外,您还可以通过单击“详细程度”下拉菜单并将其设置为“显示较少的连接”来调整分析的粒度。

通过选择“详细程度”选项,调整Google Analytics(分析)行为流报告中的粒度。
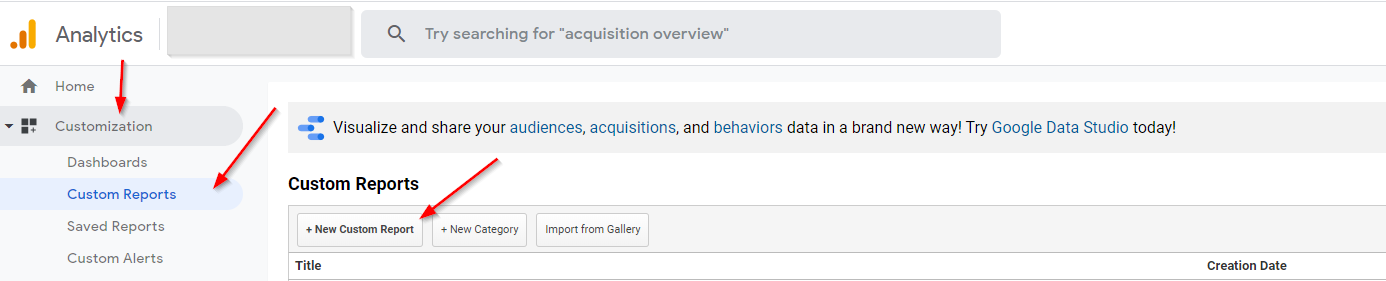
如果“行为流”报告不够用,您还可以在Google Analytics(分析)中设置“自定义报告”。要进行设置,请转到“自定义”>“自定义报告”,然后单击“新建自定义报告”按钮。

在何处访问Google Analytics(分析)中的自定义报告。
自定义报告可以采用三种不同的格式:
- 资源管理器,其外观类似于默认的Google Analytics(分析)报告。
- 平面表。
- 地图,最适合地理叠加。
您还可以调整设置以使用完全匹配或正则表达式基于特定指标进行过滤。
就是说,某些维度和指标在相互结合时可能会出现。这可能是由于这些指标具有不同的范围-一个指标可能在用户级别上进行衡量,而另一个指标可能在会话(网站访问)级别上进行衡量。有关Google Analytics(分析)范围的更多信息,您可以查看此Google Analytics(分析)帮助中心文章 的“处理”部分。
5.发现导致转化和哪些操作不起作用的用户行为类型
归根结底,客户或您的雇主正在建立一个网站以实现切实的目标。这可以是多种多样的,例如在线销售公司的产品(电子商务),为服务生成注册(潜在客户生成),甚至仅仅是为了促进公司的服务(知名度)。
这就是Google Analytics(分析)真正优势所在。通过基于综合浏览量和不同事件收集数据,您可以更深入地了解用户在您的网站上的实际行为。此外,您可以通过创建目标来将特定的关键操作隔离为网站上的转化。
为此,只需转到管理>目标,然后单击新目标。然后,您可以从模板中选择,也可以根据目标“特定页面的综合浏览量”,事件,持续时间甚至许多综合浏览量来设置自定义目标。

转到管理>目标,以访问Google Analytics(分析)中的目标。

使用Google Analytics(分析)目标设置设置转化。
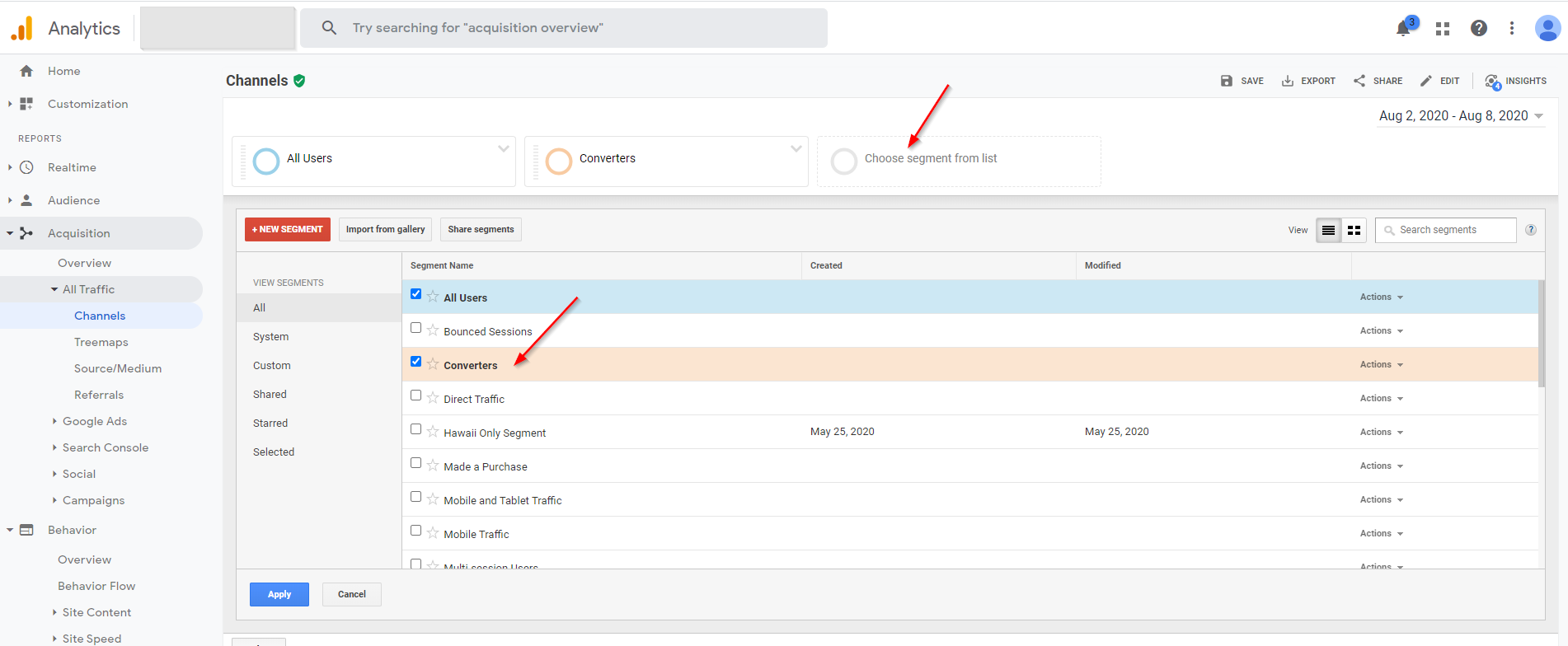
设定目标之后,您就可以使用Google Analytics(分析)细分来分析获得转化的用户和未获得转化的用户所进行的操作。默认情况下,这是可用的-只需选择“转化者”或“非转化者”细分即可应用到您的报告中。

Google Analytics(分析)细分:选择“转换器”细分。
如果您想要有关转化的更具体的细分,则可以点击操作选项以复制细分并添加自己的条件。例如,您可以添加年龄,性别,位置或语言,以便根据受众特征进行进一步过滤。您还可以根据用户访问您网站的方式(来源和媒介),他们使用的设备,甚至根据他们对您的网站进行的一系列操作(在“高级”>“序列”下)来创建细分。
当然,您始终可以在Google Analytics(分析)中从头开始创建细分。只需打开细分下拉菜单,然后点击红色的新建细分按钮即可创建自己的细分。

Google Analytics(分析)细分-细分选项。
借助所有这些免费功能,Google Analytics(分析)确实是任何Web开发人员或设计人员都可以使用的最强大的工具之一。但是,将这些功能添加到您的站点只是冰山一角。还有许多其他功能可供探索,例如允许 Google Analytics(分析)从 IoT 设备收集数据的 Measurement Protocol。
要了解有关 Google Analytics(分析)的更多信息,您可以查看以下 Google 官方资源:
最后,在实施Google Analytics(分析)之前,请确保仔细检查您所在地区的数据隐私法规,以免发生任何意外违规行为。有关确保遵守这些规定的更多信息,请查阅Google支持文章 。
通过平衡最终用户的数据隐私权以及收集数据以获取可行见解的需求,Google Analytics(分析)无疑是市场上最出色的UI / UX设计工具之一。

 免费 AI IDE
免费 AI IDE



