CSS(层叠样式表)是一种用于页面内渲染 HTML,XML 等的一种基础语言,而选择器更是学习 CSS 的重中之重,选择器能对相应的元素进行选择,从而开始添加我们想要的样式,选择器可以进行单个元素或多个元素的渲染效果,用合适的选择器能事半功倍,大大节省编辑时间,接下来我们来具体说说 CSS 中的基础选择器。
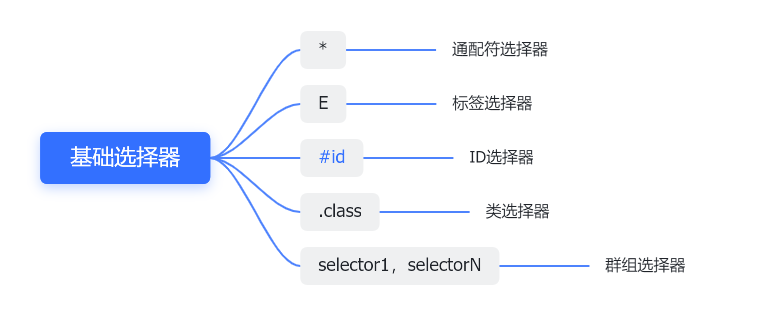
五大基础选择器

1.通配符选择器
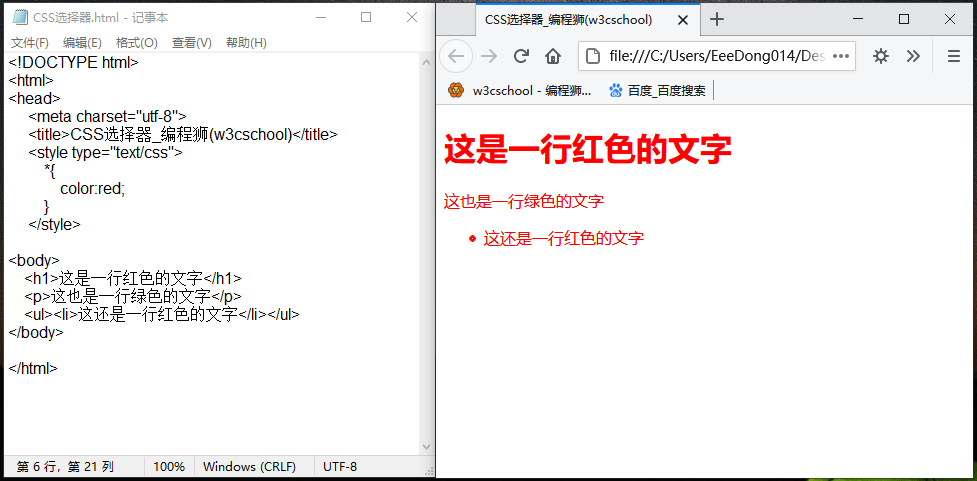
通配符选择器可以选择页面上的所有元素,并对他们应用想要的样式,用 * 来表示。但不建议使用,IE6不支持,给大型网站增加负担。
语法:* {属性:值}
* { color : red ; } <!--页面中的元素都会变红色-->
* { font-size : 30px ; } <!--页面中的字体都会变成30px-->
2.标签选择器(元素选择器)
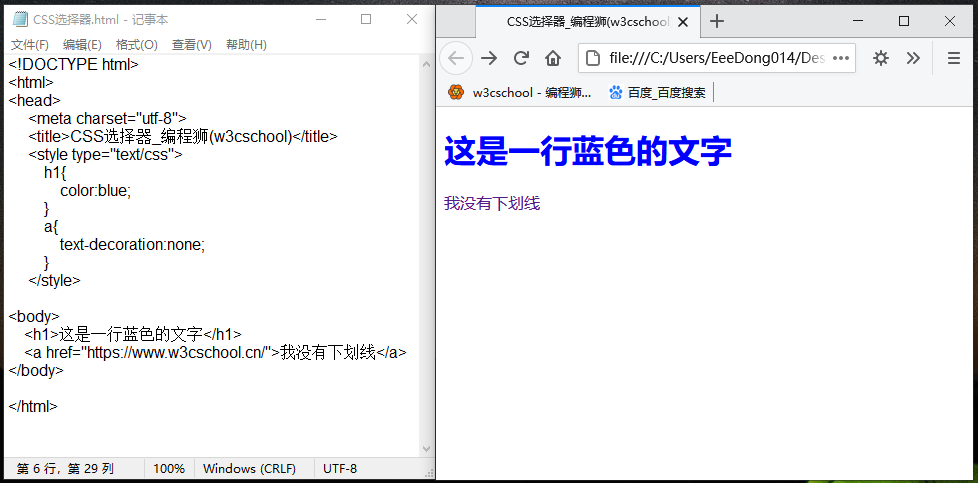
一个完整的HTML页面是由很多不同的标签组成。标签选择器可以直接设置HTML元素的样式,比如h1、td、p、a,甚至可以是html本身。
语法:标签名 { 属性:值 }
h1 { color : blue ;} <!--所有h1标签变蓝色-->
a { text-decoration : none ; } <!--所有链接没有下划线-->
3.ID选择器
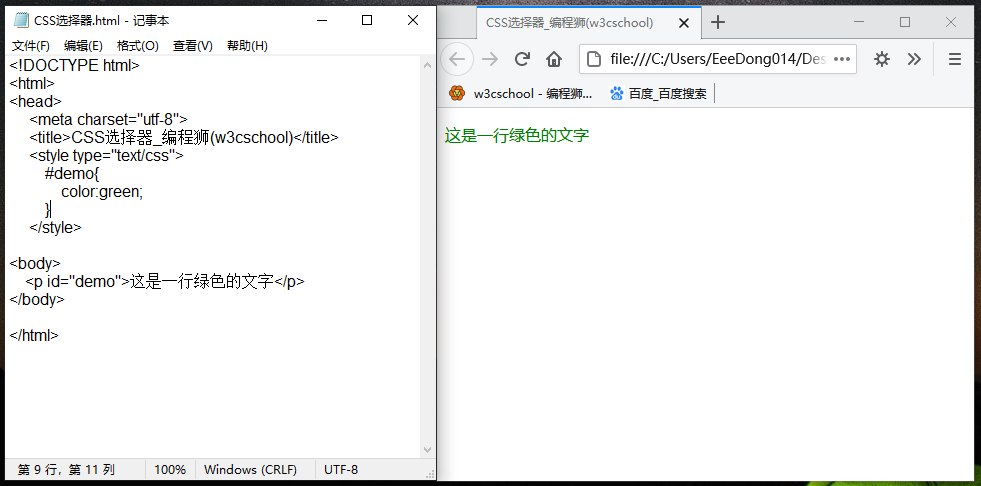
ID选择器可以为标有特定ID的HTML元素指定特定的样式。根据元素ID来选择元素,具有唯一性,这说明一个ID在一个页面内只能出现一次,ID选择器以“#”来定义,在HTML中用 id 来引用
语法:#id属性值 { 属性:值 }
CSS代码:#demo { color : green ; } <!--使 id 为 demo 的元素字体变为绿色-->
HTML代码:<p id="demo">我会变成绿色</p>
4.类选择器
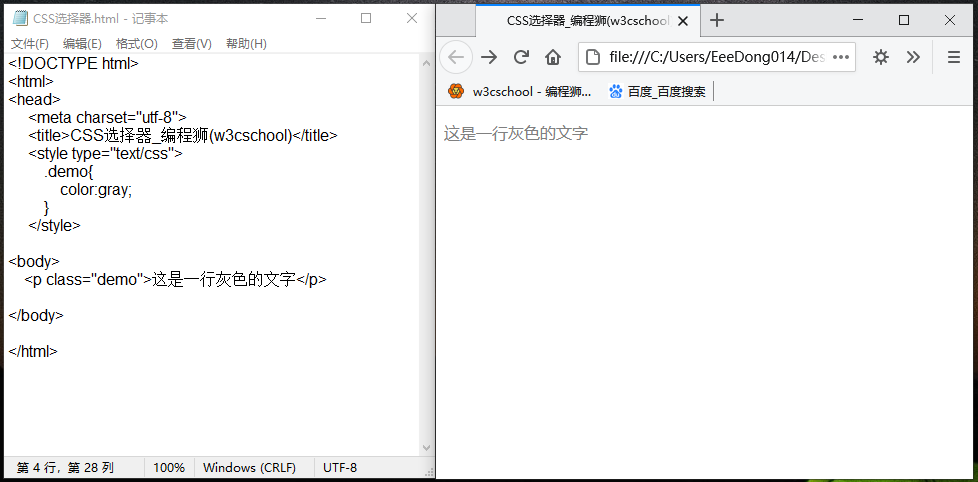
类选择器使用类名来选择元素,前提是要在HTML代码中给元素添加一个class的属性,class="类名",然后在CSS代码中使用 " . " 进行标识,后面紧跟类名
语法:.class属性值 { 属性:值 }
CSS代码:.text { color : gray ; } <!--使 class 为 text 的元素字体变为 yellow-->
HTML代码:<p class="text">我会变成灰色</p>
5.群组选择器
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔。要注意逗号是为了告诉浏览器规则中包含多个不同的选择器,如果没有这个逗号意义就完全不同了,就会变成后代选择器,这点要注意。
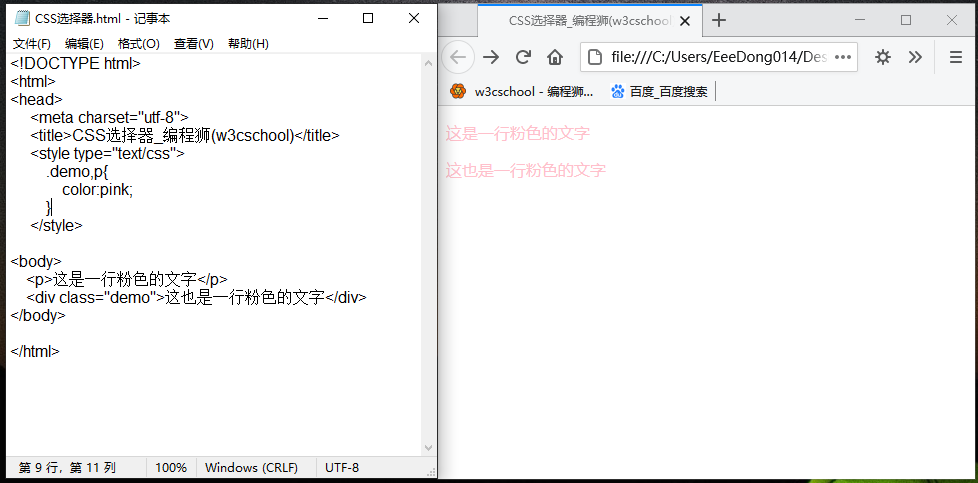
CSS代码:.demo , p { color : pink ; }
HTML代码:<p>我会变粉色</p><div class="demo">我也会变粉色</div>

边学习边做实例是最有效果的,珍藏多年的高效CSS选择器视频教程,忍痛分享给大家:
还有微课,在线编辑效果一目了然,竟然还能得到w3cschool的证书,何乐而不为呢

 免费 AI IDE
免费 AI IDE