html 网页自动跳转代码
网页的跳转在很多时候都非常的有用,下面的是两个简单的例子。仅供参考。
<meta> 里直接写刷新语句:<html>
<head>
<meta http-equiv="Content-Language" content="zh-CN">
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<meta http-equiv="refresh" content="5;url=http://www.w3cschool.cn/search">
<title>html网页自动跳转代码--W3Cschool</title>
</head>
<body>
测试:html网页自动跳转代码<br/>
你可以在这里写下你想的一切东西!<br />
如:W3Cschool是一个专业的编程入门学习网站。<br />
</body>
</html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>正在进入W3Cschool</title>
</head>
<body>
<form name=loading>
<p align=center> <font color="#0066ff" size="2">正在进入,请稍等</font><font color="#0066ff" size="2" face="Arial">...</font>
<input type=text name=chart size=46 style="font-family:Arial; font-weight:bolder; color:#0066ff; background-color:#fef4d9; padding:0px; border-style:none;">
<input type=text name=percent size=47 style="color:#0066ff; text-align:center; border-width:medium; border-style:none;">
<script>
var bar=0
var line="||"
var amount="||"
count()
function count(){
bar=bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
if (bar<99)
{setTimeout("count()",100);}
else
{window.location = "http://www.w3cschool.cn/search";}
}</script>
</p>
</form><p align="center">
测试:html网页自动跳转代码<br/>
你可以在这里写下你想的一切东西!<br />
如:W3Cschool是一个专业的编程入门学习网站。<br /><br />
如果您的浏览器不支持跳转,<a style="text-decoration: none" href="http://www.w3cschool.cn/search"><font color="#FF0000">请点这里</font></a>.</p>
</body>
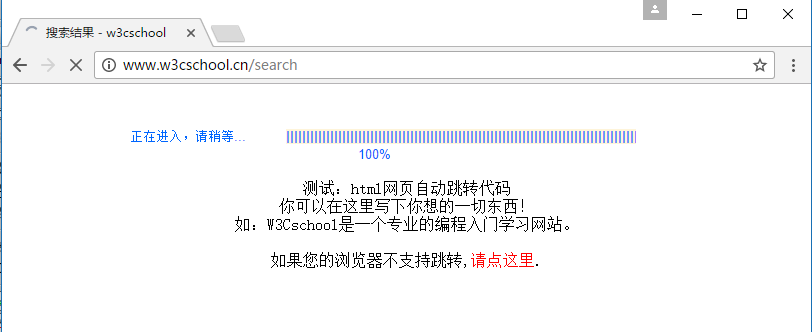
</html>运行截图:


下载App

关注公众号
Copyright©2023 w3cschool编程狮|闽ICP备15016281号-3|闽公网安备35020302033924号
违法和不良信息举报电话:173-0602-2364|举报邮箱:jubao@eeedong.com
联系方式:

