Flex ProgressBar控件
介绍
ProgressBar控件为用户提供了任务随时间推移的进度的可视化表示。
类声明
以下是 mx.controls.ProgressBar 类的声明:
public class ProgressBar
extends UIComponent
implements IFontContextComponent
公共属性
| S.N. | 属性和描述 |
|---|---|
| 1 | alignToolTip : String = "Align" 当用户悬停在文本对齐按钮上方时显示的工具提示。 |
| 2 | conversion : Number 用于转换传入当前字节加载值和加载的字节总数的数字。 |
| 3 | direction:String ProgressBar的填充向完成扩展的方向。 |
| 4 | indeterminate:Boolean 进度条控件是否具有确定的或不确定的外观。 |
| 5 | label:String 伴随进度条的文本。 |
| 6 | labelPlacement:String |
| 7 | maximum : Number ProgressBar的最大进度值。 |
| 8 | minimum:Number ProgressBar的最小进度值。 |
| 9 | mode:String 指定用于更新栏的方法。 |
| 10 | percentComplete:Number [只读]已完成的进程百分比。范围为0到100。 |
| 11 | source:Object 指的是ProgressBar正在测量的进度的控制。 |
| 12 | value:Number [只读]只读属性,包含已进行的进度 - 在最小值和最大值之间。 |
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | ProgressBar() 构造函数。 |
| 2 | setProgress(value:Number,total:Number):void 设置条形的状态以反映使用手动模式时的进度。 |
事件
| S.N. | 事件和描述 |
|---|---|
| 1 | complete 装入完成时分派。 |
| 2 | hide 当对象的状态从可见变为不可见时分派。 |
| 3 | progress 在事件或轮询模式下作为内容加载分派。 |
| 4 | show 当组件变为可见时分派。 |
继承的方法
此类继承以下类中的方法:
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex ProgressBar控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中ProgressBar控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
private var increment:uint=10;
private function runProgressBar():void
{
if(increment <= 100)
{
progressBar.setProgress(increment,100);
progressBar.label= "Current Progress" + " " + increment + "%";
increment+=10;
}
if(increment > 100)
{
increment=0;
}
}
]]>
</fx:Script>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Complex Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="progressBarPanel" title="Using ProgressBar"
width="500" height="300">
<s:layout>
<s:VerticalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:Label color="0x323232"
text="Click the button to start the progress bar." />
<s:Button id="btnStart" label="Start"
click="runProgressBar();" />
<mx:ProgressBar id="progressBar"
labelPlacement="bottom" minimum="0"
visible="true" maximum="100"
color="0x323232" label="CurrentProgress 0%"
direction="right" mode="manual" width="90%"/>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
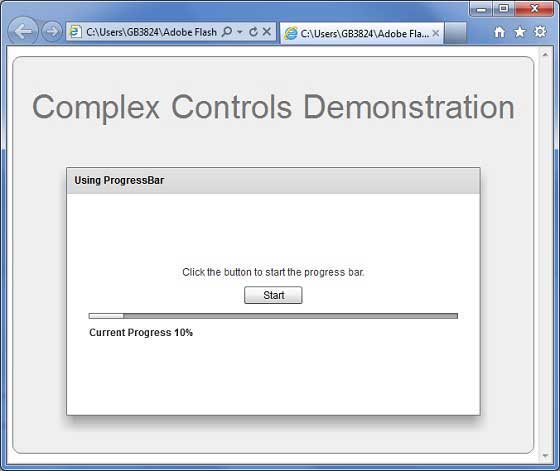
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]





更多建议: