Flex LinkButton控件
2018-01-01 18:02 更新
介绍
LinkButton控件是一个无边框的按钮控件,当用户将鼠标悬停在其上时,其内容将突出显示。 您必须为LinkButton控件指定一个单击事件处理程序,以执行类似于按钮的某些操作。
类声明
以下是 mx.controls.LinkButton 类的声明:
public class LinkButton extends Button
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | LinkButton() 构造函数。 |
继承的方法
此类继承以下类中的方法:
mx.controls.Button
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
目的
Flex LinkButton控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中Link Button控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改的mxml文件的内容 src / com.tutorialspoint / HelloWorld.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500">
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
protected function clickMe_clickHandler(event:MouseEvent):void
{
var linkButton:LinkButton = event.target as LinkButton;
Alert.show("LinkButton "+linkButton.id+" Clicked");
}
]]>
</fx:Script>
<s:BorderContainer width="550" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" text="Basic Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel title="Using LinkButton" width="420" height="100" >
<s:layout>
<s:HorizontalLayout paddingTop="10" paddingLeft="10"/>
</s:layout>
<mx:LinkButton label="Link 1" id="clickMe"
click="clickMe_clickHandler(event)"/>
<mx:LinkButton label="Link 2" id="clickMe1"
click="clickMe_clickHandler(event)"/>
<mx:LinkButton label="Link 3" id="clickMe2"
click="clickMe_clickHandler(event)"/>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
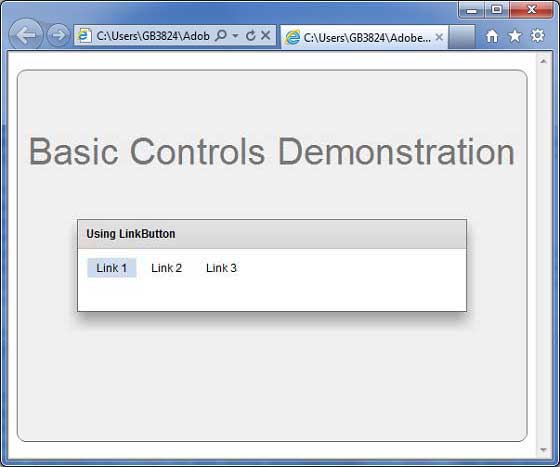
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]

以上内容是否对您有帮助:




更多建议: