Django 模板
Django模板 简介
在Django框架中,模板是可以帮助开发者快速生成呈现给用户页面的工具。用于编写html代码,还可以嵌入模板代码转换更方便的完成页面开发,再通过在视图中渲染模板,将生成模板的设计实现了业务逻辑视图与显示内容模板的分离,一个视图可以使用任意一个模板,一个模板可以供多个视图使用。
注意:当前显示的页面=模板+数据
模板分为两部分:
- 静态页面:主要包括了CSS,HTML,JS,图片
- 动态填充:主要是通过模板语言去动态的产生一些页面上的内容
模板文件的使用
一般是在视图函数当中通过模板语言去动态产生html页,然后将页面上的内容返回给客户端,进行显示。
- 先加载模板文件loader.get_template,获取模板文件其中的内容,产生一个模板对象
- 定义模板其他RequestContext,给模板文件传递数据
-
模板文件渲染产生的html页面内容渲染,使用传递的数据替换相应的变量,产生一个替换后的表中html内容
from django.shortcuts import render
from django.template import loader,RequestContext
from django.http import HttpResponse
# Create your views here.
def my_render(request,template_path,context={}):
# 1.加载模板文件,获取一个模板对象
temp = loader.get_template(template_path)
# 2.定义模板上下文,给模板传递数据
context = RequestContext(request, context)
# 3.模板渲染,产生一个替换后的html内容
res_html = temp.render(context)
# 4.返回应答
return HttpResponse(res_html)
# /index
def index(request):
# return my_render(request,'booktest/index.html') 这是自己封装的render
# 其实Django已经封装好了,可以直接使用
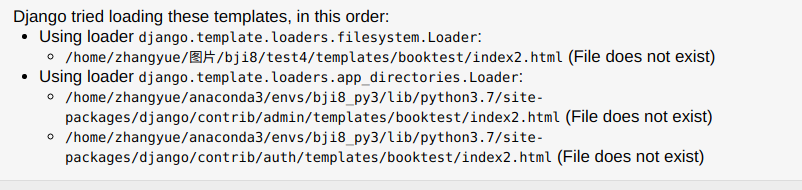
return render(request,'booktest/index.html')模板文件的加载顺序
- 首先去配置的当前模板的目录下面去找
- 如果配置的目录下面没有,就去已经创建的应用文件中去查找模板文件(这种方式,仅限于应用下面必须有模板文件夹)

模板语言
- 模板语言(Django模板语言)简称DTL。
- 模板变量
>模板变量名是由数字,字母,下划线和点组成
>注意:不能以下划线开头
3.模板标签
{% 代码段 %}
#for循环:
#遍历列表:
{% for i in 列表 %}
#列表不为空时执行
{% empty %}
#列表为空时执行
{% endfor %}
#若加上关键字reversed则倒序遍历:
{% for x in 列表 reversed %}
{% endfor %}
#在for循环中可以通过{{ forloop.counter }}得到for循环遍历到几次
#判断语句:
{% if %}
{% elif %}
{% else %}
{% endif %}
4.关系比较操作符
> <> = <= ==!=
注意:在使用关系比较操作符的时候,比较符两边必须有空格
5.逻辑运算
不和
过滤器
- 过滤器用于对模板变量进行操作
- 使用:
>add:将值的值增加2。使用形式为:{{value | add:“ 2”}}
> cut:从给定值中删除所有arg的值。使用形式为:{{value | cut:arg}}
>date:格式化时间格式。使用形式为:{{value| date:“ Ymd H:M:S”}}
>default:如果value是False,那么输出给定的默认值。使用形式:{{value | default:“ nothing”}}。例如,如果值是“”,那么输出将是nothing
> first:返回列表/字符串中的第一个元素。使用形式:{{value | first}}
> length:返回值的长度。使用形式:{{value | length}}
自定义过滤器的步骤:
- 在自己的应用文件下新建一个称为模板标签的python包
- 在python包中新建一个过滤器的py文件
- 配置
from django import template#导入模块
register = template.Library() #标准语句都不能改
#写函数装饰器
@register.filter
def add_xx(value, arg): # 最多有两个
return '{}-{}'.format(value, arg)#返回两个值的拼接
#在html使用方式
{% load my_tags %}#引用模块
{{ 'alex'|add_xx:'dsb' }}#通过函数名使用
@register.filter(name = xxx)#可以直接通过name等于的xxx取引用
def add_xx(value, arg): # 最多有两个
return '{}-{}'.format(value, arg)#返回两个值的拼接
#在html使用方式
{% load my_tags %}#引用模块
{{'alex'|xxx:'dsb'}}#通过赋值的name引用模板注释
- 单行注释:{#注释内容#}
- 多行注释:{%comment%}
- 注释内容
- {%最终评论%}
- 模板注释的内容浏览器看不到,html注释的内容浏览器可以看到html的注释:
模板的继承
模板里编写{%block <demo>%}开头,{%endblock%}结尾处,代表可以被继承
例如如下新建的demo.html:
1.父模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: blue;
}
</style>
</head>
<body>
{% block demo %}
<h1>模板1</h1>
{% endblock %}
{% block demo1 %}
<h1>模板2</h1>
{% endblock %}
{% block demo2 %}
<h1>模板3</h1>
{% endblock %}
{% block demo3 %}
<h1 style="color: red">模板4</h1>
{% endblock %}
{% block demo4 %}
<h1>模板5</h1>
{% endblock %}
</body>
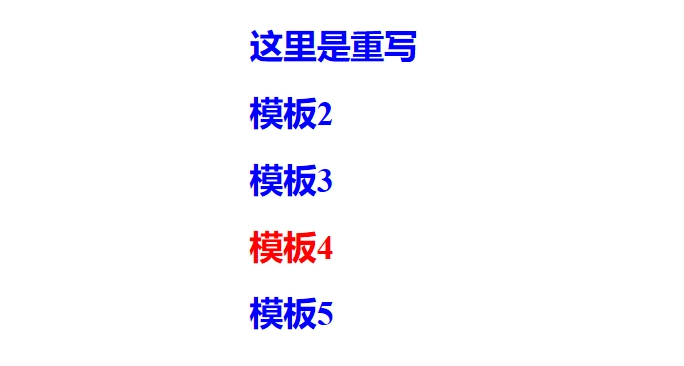
</html>2.子模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% extends 'demo.html' %} #继承模板
{% block demo %} #对引入的模板块进行从写
<h1>这里是重写</h1>
{% endblock %}
</body>
</html>模块约会完成,可以看到效果如下所示:





更多建议: