CSS3 边框
2018-01-16 18:43 更新
CSS3中添加了以下三个属性。
- border-radius
- box-shadow
- border-image
border-radius 用于创建圆角边框。 box-shadow 为元素添加阴影。 border-image 可以将图像指定为边框。
圆角边框
您可以使用边框半径功能创建带圆角的边框。
下面是与此功能关联的五个属性。
- border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right- radius
设置单个拐角的半径。
Value:一对长度或百分比值。 百分比与边框的宽度和高度有关。 - border-radius
此简写属性会立即设置所有角。
Value:一对或四对长度或百分比值,用/字符分隔。
以下代码创建一个曲线边框。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p {
border: medium solid black;
border-top-left-radius: 20px 15px;
}
</style>
</head>
<body>
<p>This is a test.</p>
</body>
</html>
上面的代码呈现如下:

border-radius简写属性允许您为所有四个角指定一个值,或在单个值中指定四个单独的值。
例子
以下代码使用border-radius简写属性。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p {
border: medium solid black;
}
#first {
border-radius: 20px/15px;
}
#second {
border-radius: 50% 20px 25% 5em/25% 15px 40px 55%
}
</style>
</head>
<body>
<p id="first">This is a test.</p>
<p id="second">This is a test.</p>
</body>
</html>
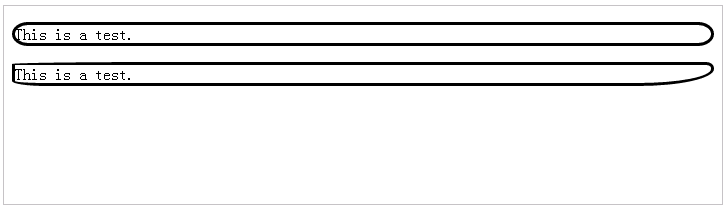
上面的代码呈现如下:

CSS3 box-shadow属性
我们可以使用CSS3中的box-shadow属性为box添加阴影。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 300px;
background-color: yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div>Hi</div>
</body>
</html>
上面的代码呈现如下:

CSS3 border-image属性
border-image属性指定要用作边框的图像。
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 15px solid transparent;
width: 250px;
padding: 10px 20px;
}
#round {
border-image: url(http://www.w3cschool.cn/style/demo/border.png) 30 30 round;
}
#stretch {
border-image: url(http://www.w3cschool.cn/style/demo/border.png) 30 30 stretch;
}
</style>
</head>
<body>
<div id="round">Here, the image is tiled (repeated) to fill the area.</div>
<div id="stretch">Here, the image is stretched to fill the area.</div>
<p>Here is the image that is used:</p>
<img src="/attachments/jimg/border.png">
</body>
</html>
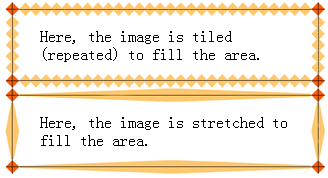
上面的代码呈现如下:

下面是使用的图像︰

以上内容是否对您有帮助:
← CSS 媒体类型




更多建议: