CSS3 背景
2018-01-16 18:47 更新
CSS3有以下三个背景属性,我们可以使用样式的元素背景。
- background-clip
- background-size
- background-origin
background-clip 指定背景图像的绘制区域
background-size 属性设置背景图像的大小。
background-origin 属性指定背景图像的定位区域。
background-clip
background-clip 属性指定背景的绘制区域。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
height: 200px;
padding: 50px;
background-color: yellow;
background-clip: content-box;
border: 2px solid #92b901;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat.
</div>
</body>
</html>
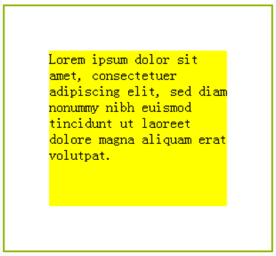
上面的代码呈现如下:

background-clip的值可以是下列值之一:
- border-box
- padding-box
- content-box
- initial
- inherit
background-origin
background-origin 属性指定背景图像的定位区域。
背景图像可以放置在 content-box 中, padding-box 或 border-box 区域。
+-----------------------------+ |border-box | | +--------------------+ | | |padding-box | | | | +--------------+ | | | | |Content-box | | | | | | | | | | | +--------------+ | | | | | | | +--------------------+ | | | +-----------------------------+
以下代码显示了如何使用 background-origin 为不同的值。
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 35px;
background-image: url("http://placehold.it/100x100");
background-repeat: no-repeat;
background-position: left;
}
#div1 {
background-origin: border-box;
}
#div2 {
background-origin: content-box;
}
</style>
</head>
<body>
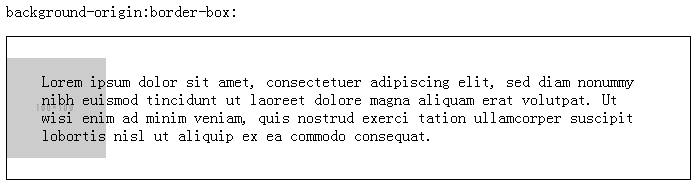
<p>background-origin:border-box:</p>
<div id="div1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
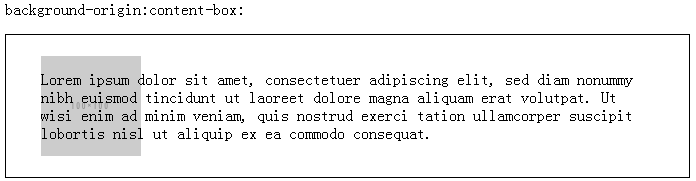
<p>background-origin:content-box:</p>
<div id="div2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
上面的代码呈现如下:


background-size
background-size 属性设置背景图像的大小。
下面的代码显示了如何调整背景图像的大小。
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: url(http://placehold.it/100x100);
background-size: 80px 60px;
background-repeat: no-repeat;
padding-top: 40px;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat.
</p>
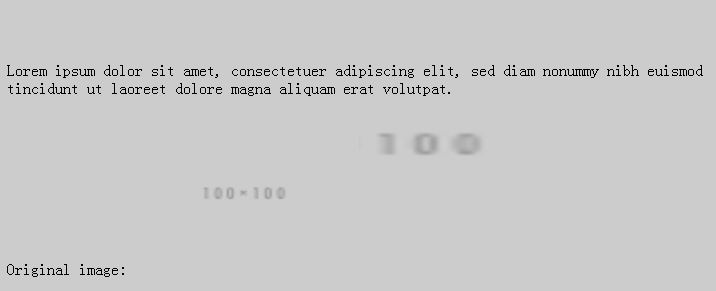
<p>Original image: <img src="http://placehold.it/100x100" width="224" height="162"></p>
</body>
</html>
例子
下面的示例演示如何拉伸背景图像以完全填充内容区域。
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: url(http://placehold.it/100x100);
background-size: 100% 100%;
background-repeat: no-repeat;
padding-top: 40px;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat.
</p>
<p>Original image: <img src="http://placehold.it/100x100" width="224" height="162"></p>
</body>
</html>
上面的代码呈现如下:

以上内容是否对您有帮助:
← CSS3 边框




更多建议: