Cordova InAppBrowser
2018-12-28 15:01 更新
此插件用于在Cordova应用程序中打开Web浏览器。
步骤1 - 安装插件
我们需要在命令提示符窗口中安装此插件,我们才能使用它。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowser
步骤2 - 添加按钮
我们将添加一个按钮,用于打开 index.html 中的 inAppBrowser 窗口。
步骤3 - 添加事件监听器
现在让我们在 index.js 中的 onDeviceReady 函数中为我们的按钮添加事件监听器。
document.getElementById("openBrowser").addEventListener("click", openBrowser);
步骤4 - 创建函数
在这一步,我们创建的功能将打开浏览器在我们的应用程序。我们将它分配给 ref 变量,我们稍后可以使用它添加事件监听器。
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location=yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loadloaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
console.log('Browser is closed...')
}
}
如果我们按 BROWSER 按钮,我们将在屏幕上看到以下输出。

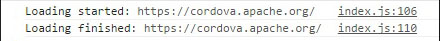
控制台还将监听事件。 当网址开始加载时, loadstart 事件将触发,并且在加载网址时加载 loadstop 。 我们可以在控制台看到它。

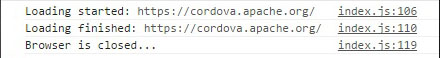
关闭浏览器后,退出事件将会触发。

InAppBrowser窗口有其他可能的选项。 我们将在下面的表中解释。
| 选项 | 描述 |
|---|---|
| location | 用于打开或关闭浏览器位置栏。 值为是或否。 |
| hidden | 用于隐藏或显示inAppBrowser。 值为是或否。 |
| clearCache | 用于清除浏览器缓存缓存。 值为是或否。 |
| clearsessioncache | 用于清除会话cookie缓存。 值为是或否。 |
| zoom | 用于隐藏或显示Android浏览器的缩放控件。 值为是或否。 |
| hardwareback | 是使用硬件后退按钮浏览浏览器历史记录。 无可在关闭浏览器后点击返回按钮。 |
对于一些其他功能,我们可以使用 ref (reference)变量。我们将向您展示它的快速示例。对于删除事件侦听器,我们可以使用 -
ref.removeEventListener(eventname, callback);
对于关闭InAppBrowser,我们可以使用 -
ref.close();
如果我们打开隐藏的窗口,我们可以显示它 -
ref.show();
甚至JavaScript代码可以注入到InAppBrowser -
var details = "javascript/file/url" ref.executeScript(details, callback);
相同的概念可以用于注入CSS -
var details = "css/file/url" ref.inserCSS(details, callback);
以上内容是否对您有帮助:




更多建议: